我们之前已经说过,我们再说一遍(承诺):网页设计99%是排版。
毕竟,如果内容为王,那么你的方式呈现的内容变得非常重要。当你这样做的权利,确保所有伟大的内容,你将不只是语义功能强大的它的视觉功能也很强。
记住,这里是一个展示网站# madeinwebflow,设置它们的类型和内容恰到好处的光。
笔记:在可能的情况下,我已经把这些网站使用他们的谷歌字体页面的字体(你可以使用任何WebFlow计划)。如果这是不可能的,我已经与Typekit(支持高可用)。当不可能,要MyFonts或铸造遗址。
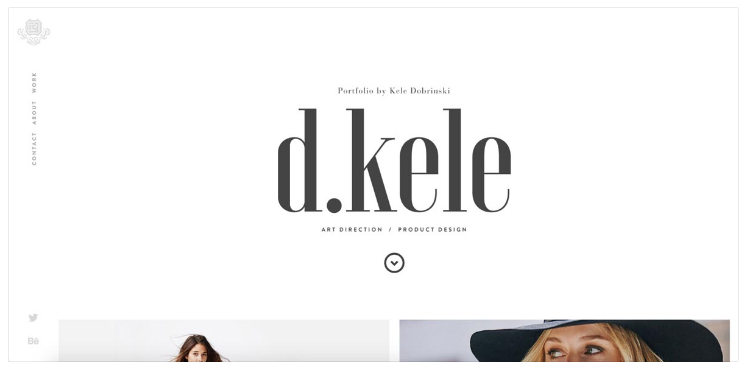
Kele Dobrinski的投资组合
字体:佛嘉和布兰登的怪诞
精致、优雅,但超现代,Kele的投资组合的网站结合高对比度、Bodoni esque Voga与超现代无,Brandon Grotesque以极大的影响。
这一切都始于网站的英雄,在优雅的VOGA出现在友好的小写字母全部大写,与布兰登玩一种元数据的作用。

Kele Drobinski的网站提供了一个大胆而友好的问候。
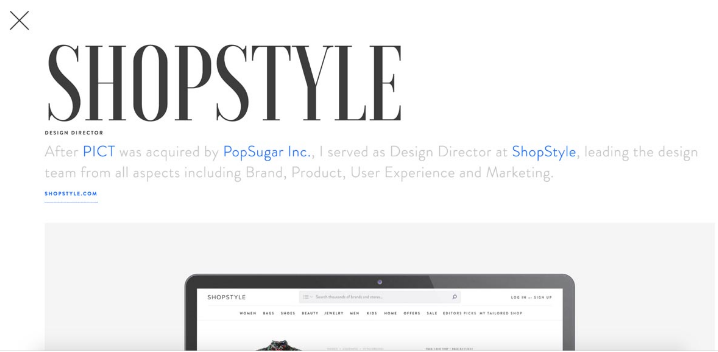
下页,Voga去大胆的网页标题全部大写,还有布兰登的所有覆盖的下面,紧随其后的是厚厚的时尚规则。优雅的字体和充足的空白,加强高时尚感觉的照片很漂亮。
字体组合搭配时尚摄影很好。
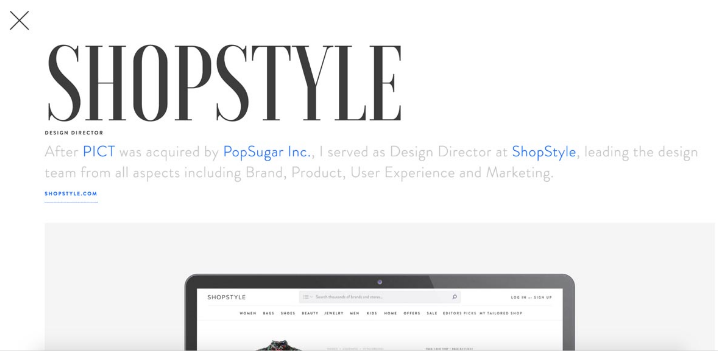
个人作品作品保留大大胆沃佳和了解布兰登,但布兰登在这里以另一个角色作为大集,浅灰色的身体复制。灰色是一个触摸灯,但真正使链接流行,所以可能是故意的。
因为意外而愉快的组合让时尚沃佳和古怪的Brandon Grotesque。
可乐轮与一个动人的照片仍然是美丽的使用类型的网站,以谦卑的“嗨”。实际上,弹出友好的能源。
爱这样的组合式和意象!
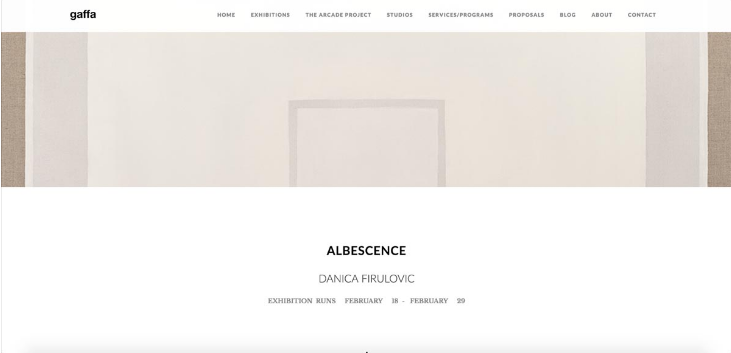
gaffa创意区
字体的应用:拉托和自由爵士
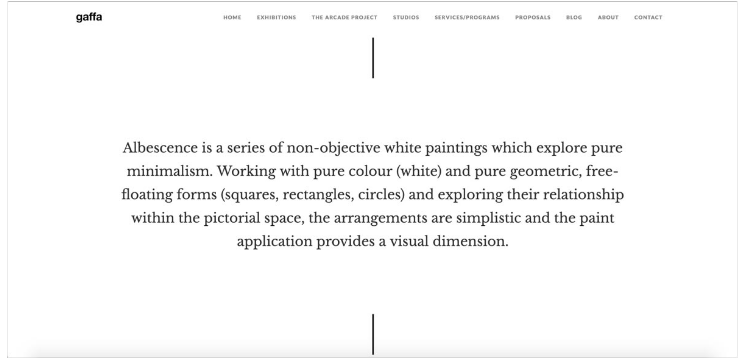
gaffa创意区带来了独特的澳大利亚艺术空间网络惊人的形式提供了充足的空白,最小的身体副本集在自由的巴斯克维尔,和流行的蛇玩各种元数据和UI的作用。
结合Lato和自由创造了一个现代而优雅的感觉维尔。
尽管Lato对那些在技术是,作品毕竟松弛的品牌字体字体保留了一个令人印象深刻的灵活性和新奇的感觉,尤其是当使用全部大写(如gaffa)或在其漂亮的斜体字。看展页像“albesence,“很容易觉得蛇必须用于标识全球博物馆。

一块大文本集介绍各展自由爵士。
切换到Libre Baskerville(一个许多次经典的脸)增添了一丝尊严和古典风格的网站,提醒我们的知识分子工作的艺术。
看,马!对齐的文本在网络上!
完全对齐的文本作品很少在网上,但吉米让事情,后面的gaffa网站代理,把它关掉平衡柱和注意字体大小。
我不羡慕任何人试图建立一个网站,一个艺术画廊。艺术的世界总是平衡的窄线前卫先进性和上层阶级的细化之间,它不能容易的表达,在网络上。值得庆幸的是,它是gaffa黑桃。
广泛的CMS模板
字体:raleway,Abril FatFace,梅里韦瑟
巴勃罗61'更广的其中最受欢迎的优质CMS模板的行列,就不难明白为什么。完全过滤的照片,引人注目的标题,和明亮的颜色与其他单色背景飞溅使一个几乎催眠的网站。

大胖子Abril,细长的raleway,和双色调的背景。谁会想要更多吗?
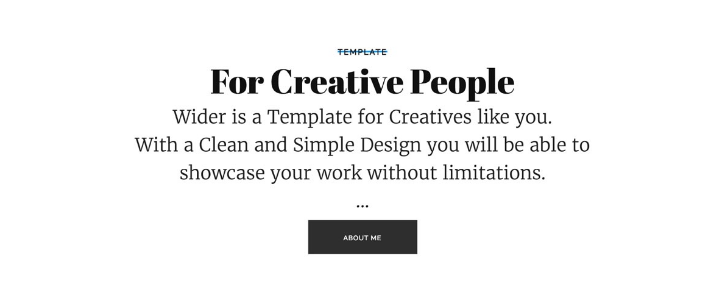
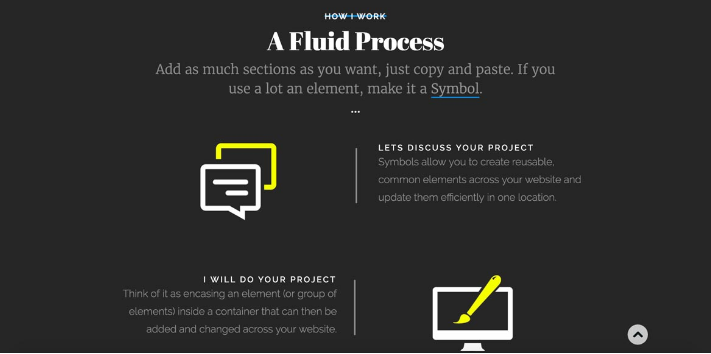
和大部分的信贷必须去这里的印刷选择。设置粗体大标题,高对比度的Abril Fatface;在轻盈的raleway元数据/ UI标签;与正文在易于阅读的时尚MERRIWEATHER,模板只是尖叫道:这是由和创造性的类型!
事实上,大。你是创意人的模板
模板也摇了一点东西偶尔切换到复制的无衬线体raleway。这是一个很好的方式来增加利益。

raleway使体内复制偶尔出现,只是为了保持新鲜。
值得注意的一点是:它可能会非常棘手,对相同类型的两个不同的面孔(即两个SAN或两衬线),而且你可能会说,Abril和梅里韦瑟在一起是有一点风险。
建筑模板
字体:raleway,Open Sans
尼古拉斯-凯的时尚和灵活建筑师对华丽的照片与古怪的巨大的现代建筑,薄的raleway,带来类似但更中性更长的内容开放无。

这是一个灵活的FL结扎!
因为raleway很纤细,它是完美的标题和其他大型印刷元素,如游戏,如下面的项目卡。

人体复制模板切换到非常流行的开放式SAN,其专业而友好的感觉正适合网站的整体美感。虽然,我使用这个模板,我肯定会碰上一个或两个档次的文字大小。
人体复制模板切换到更挑剔Open Sans
谷歌webfont组合Timothy Noah
字体:各种
如果你发现自己被困在你寻找好的字体组合来驱动你的网站的内容,你可以做的比差远了蒂莫西·诺亚的谷歌webfont组合网站
灵感来自其他几个流行的网站,诺亚的作品提供了一个很好的展示你可以做什么用的字体在WebFlow只使用谷歌字体。
Timothy Noah在这个网站建立了我们所有人一个伟大的资源。
网站也特别出色的工作对现代衬线和无衬线的脸,并增加了印刷细节如副标题和规则的一些想法。这是任何网页设计师一个方便的工具,无论技术水平,但对那些刚开始是特别有用的。

Open Sans和Merriweather使一个优雅的组合。
Bitter and Source Sans Pro font combination
打印没有死。它只是吸了。
我知道它被称为一个frankenfont,但我只爱Roboto的瘦体重。
用正确的空格的话突然似乎意味着更多。
鸣叫这
Riaz Farooq ’ 和 投资 组合
字体:蒙特色拉特,maisonneue
Webflow社区专家建亚瑟杰姆斯,Riaz Farooq ’ 和 投资 组合在文本非常轻,但仍做一些有趣的工作类型。
这一切都开始与Farooq的个人标识,组成一个正方形的程式化的字体设置在他工作的各种图像,和他自己。

嘿,在那里,Riaz。
联系信息显示在导航栏,开始在屏幕的底部,但坚持顶你向下滚动…
遇到一些巨大的、常常精心设置,字体,作为Farooq的组合玩具。每个大组的信给你一个窗口的背后,然后发现自己一点点在盘旋,然后更多的点击。这是一种令人愉快的创造性的互动模式。
大字体作为Riaz的组合件创意玩具。
硅谷史
字体:raleway,奥斯瓦尔德
当你在科技革命带动硅谷的第二波深膝盖(像我),它可以很容易忘记,这场革命只是一个展开的历史目前的表达。
在heavier重量raleway真的变得友好。
约翰保罗里卡多的互动的时间表挖回的历史与美丽,编辑设计灵感,采用raleway影响巨大。而建筑师强调raleway的重量更轻的柔软细腻,本网站采用了更友好、更好玩的大胆的添加一些真正的个性。
大量在奥斯瓦尔德定义和具体年十年。
特谢拉还把大的,大胆的奥斯瓦尔德在大集的大量使用和鲜艳的数字,完全用生动的背景之下,每一个十年。
哦,嘿,强尼五。很高兴看到你还活着!
Justin Schueler的投资组合
字体:比邻新星,livory
在这样一个时代,当大家都知道网页设计已经死了要创新,要发现的东西有点不同,这是很爽的。喜欢Justin Schueler的华丽,简单型驱动的组合。
美在华丽的照片。在一个网站,你还有什么需要吗?
你可能曾经在杂志社的主体部分看到比邻新星的友好的信件,但它获得一个全新的感觉时,把所有的帽子,在贾斯廷的各个标题。连标题功能稍有不同,在这里,没有那么多尖叫出来的页面,巧妙地构建。
这么多的信息在那么小的空间。
网站靠美丽的livory最严重,从HVD使用衬线字体,者Brandon Grotesque。当我们习惯于看到组合充满巨大的、华丽的表象,看到一个用来直接捕捉设计师的专业知识和经验,在真爽。
复合材料有限公司网站
字体:Akkurat亲,摘要单
说到最小的组合满足复合材料有限公司一个网页设计机构,让Webflow在他们的客户工作的广泛使用。
这两人小组(Christian Dutilh、Jacob Weinzettel)明确简单的力量,有足够的空白简单的副本集。不知怎的,组合使你以前听过的短语,在一种或另一种形式像“我们设计的东西,吸引和enagage真实的人”,突然觉得有意义了。
用正确的空格的话突然似乎意味着更多。
像Jusin,复合材料有限公司也抓住他们的技能和专业知识的一个简单的文本列表,这时间定在摘要单。看到一个字体通常被编码并试图伪造打印的手稿在网站中扮演如此重要的角色很酷。

另一个漂亮的小技巧!
说:我喜欢清爽的个别项目的升级页面标题!
升级标题节省垂直空间和离开熟悉的。
免责声明:文中图片均来源于网络快照采集,仅供学习和参考,所有文章,图片版权属原作者所有。若无意侵犯版权、隐私请联系网站管理人员328211773@qq.com删除!管理员一定在第一时间删除、或更正,同时对其文章,图片不承担直接或间接法律责任。
- 烟台小程序未来发展怎么样?[10-19]
- 营销型网站如何提升网站收录[01-08]
- 网站建设中什么因素影响网站seo[12-23]
- 在烟台开发一个APP需要多长时间?[05-23]
- 烟台农业APP软件开发有什么优势[03-18]
- 烟台定制设计网站建设与模板建站区别[03-14]
- 烟台网站建设大致会需要多少钱[03-13]
- 烟台手机网站建设的标准是怎样的[02-07]
- 烟台网站推广应该怎么选渠道[01-15]
- 娱乐方式决定了烟台直播软件开发的发展[12-27]





