正如我所提到的前几天我的文章如何添加动作按钮到您的网站使用红利代码模块,我已经创造了更多的笔在codepen.io使用分–与单柱或页面的代码模块以及网站推广分主题选项。今天我很高兴分享另一个优雅的主题,基于自身的网站设计元素:在顶杆的滑动
当然现在有很多插件也可以做同样的事但如果事情可以做一个简单的片段,我想如果可能的话避免插件的膨胀。所以说,让我们进去!
概念与启示
这个概念的灵感来自于在顶杆滑动我们就在优雅的主题下面分3以吸引更多关注我们新推出的分主题网页。它奇妙的工作为我们,所以我想,不需要插件–只是一个简单的代码片段,整个社区分享版!
复习:如何代码发生器工作
正如我在以前的最新的文章,今天我们将使用一个我给三CodePen发电机社区。这是从一个给定的代码生成器CodePen出口一个代码块,将正常运行的代码在编译代码分模块。

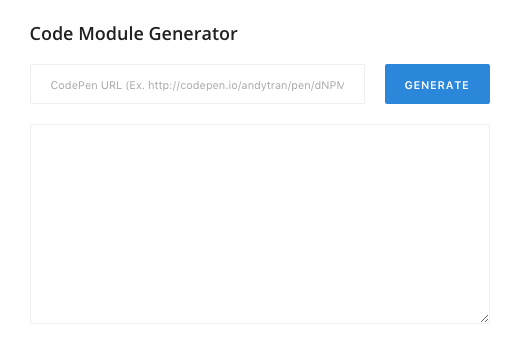
使用它的机制不能简单。所有你要做的就是复制你所创建的CodePen URL(或别人使用了内分)和粘贴到空间在发电机上的领域。然后点击蓝色的“生成”按钮。

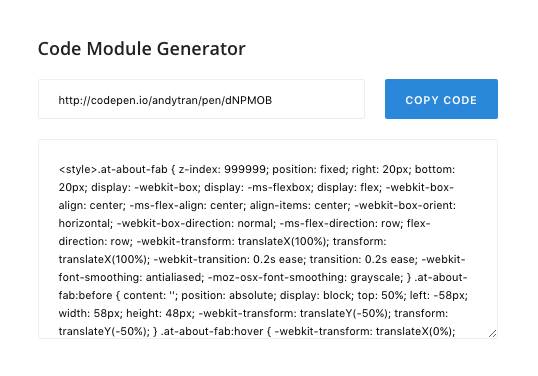
这将在下面的文字框中使用的代码模块与分块内的代码。你也会注意到蓝色的按钮现在说“复制代码”。再次点击复制到剪贴板,方便编译的代码粘贴到你想要的红利代码模块。
如何创建一个幻灯片在顶栏广告的红利代码模块

添加CodePen以上你把网站在一个单一的职位或网页,做到以下几点:
首先,导航到笔上codepen.io。请确保您登录在那里。如果你没有一个帐户,去创建一个免费帐户(只需要几秒钟)。
当你登录和在页的上面的钢笔按“命令”来拯救它。这将自动创建一个重复的笔在您的帐户。这是你的笔将编辑并编译。
-
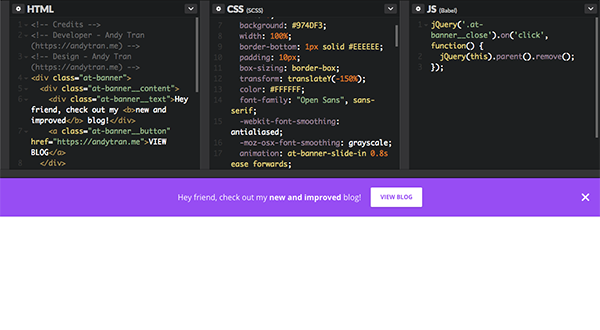
现在,找到下面一行HTML和自己的信息替换文本。
-
</span/ class="at-banner__text">Hey friend, check out my <b>new and improved</b> blog!<//span/>
-
下一步,找到这一行HTML和自己改变链接和文本。
-
<a class="at-banner__button" href="https://andytran.me">VIEW BLOG</a> <//span/>
-
当你改变后,再次保存笔。然后,复制笔的URL并将其粘贴到上面的代码生成器。最后,复制代码到你的剪贴板,你可以粘贴到你的分网站。
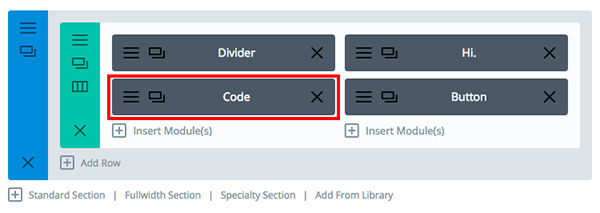
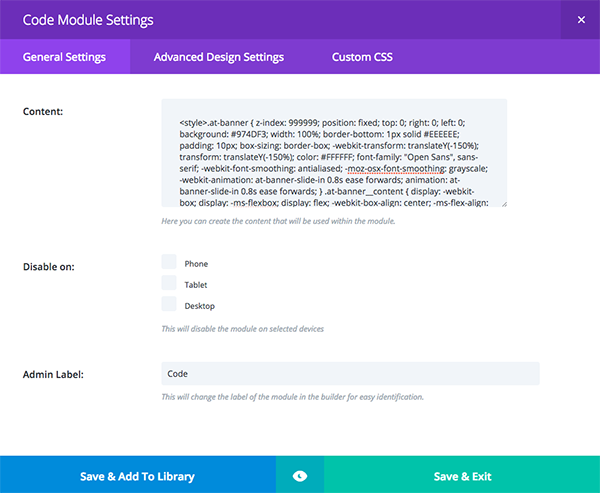
现在浏览文章或者网页你会喜欢这面旗帜是。添加一个模块的代码到你的页面的第一个标准节。

粘贴代码块的代码模块,保存并退出它的内容部分。

然后,更新你的页面,看看你的前端网站一看。现在应该有一个广告顶部的幻灯片在加载页时。

通过使用代码模块,这样你就可以在一个单页或后添加一个旗帜。这是有用的如果你想只有横幅出现在某些页面或在不同的页面不同的消息。
免责声明:文中图片均来源于网络快照采集,仅供学习和参考,所有文章,图片版权属原作者所有。若无意侵犯版权、隐私请联系网站管理人员328211773@qq.com删除!管理员一定在第一时间删除、或更正,同时对其文章,图片不承担直接或间接法律责任。
- 烟台小程序未来发展怎么样?[10-19]
- 营销型网站如何提升网站收录[01-08]
- 网站建设中什么因素影响网站seo[12-23]
- 在烟台开发一个APP需要多长时间?[05-23]
- 烟台农业APP软件开发有什么优势[03-18]
- 烟台定制设计网站建设与模板建站区别[03-14]
- 烟台网站建设大致会需要多少钱[03-13]
- 烟台手机网站建设的标准是怎样的[02-07]
- 烟台网站推广应该怎么选渠道[01-15]
- 娱乐方式决定了烟台直播软件开发的发展[12-27]





