即将到来的新的一年,现在是时候采取在网页设计的未来发展方向一看。
随着技术的进步和变得更根深蒂固到我们日常生活的方方面面,用户要求更多的从他们的在线用户体验(UX)。
个人的,互动的,和相关的三个关键词,用户希望从他们的用户体验。这基本上意味着网页设计师面临的一个网站,了解发展的挑战和回应用户的整个过程。
在2017个新的是什么?
去年,我写的最好的2016 7网站设计趋势。我的文章获得了很多的关注,评论和问题。所以我们决定不仅更新了我们去年的文章却为你提供了一个新的,挤满了2017最新的网页设计趋势的见解。
那我们就开始吧
1.传统的Web设计结束
在传统意义上的网页设计的概念正在消失。或如Eric Meyer说最近在画外杂志他停下来说自己是网页设计师,而是自称为“体验设计”。
在传统的网页设计中,设计的作用是使技术给观众看的好。
网页设计是比。它已经演变为更大的东西。
网页设计师(或经验的设计师)不再只是让网站“看上去很美”。而他们需要考虑用户的体验和他们的故事。
进一步推荐阅读:网页设计是死的。长期的生活体验设计。
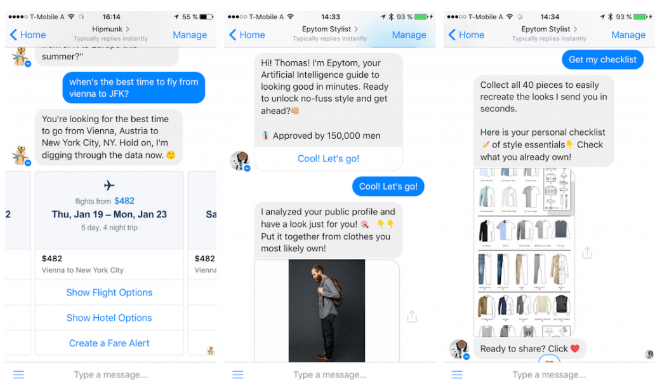
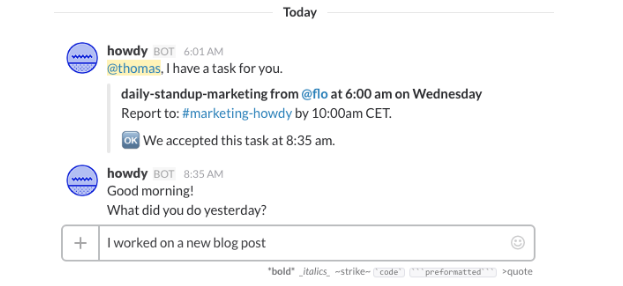
2.conversational IU
2016是会话接口的一年。或为克里斯墨西拿,创办的标签和前谷歌的声明:
“2016将会话商务年”。
克里斯提到的这篇文章人们将企业服务互动,和机器人通过聊天,短信,和其他自然语言接口。
作为短信平台(如松弛,脸谱网信使,或是微信)超车社交网络和应用程序的下载量,企业开始思考如何利用这种变化。

因此,会话的用户界面设计(例如网站)将成为一个日益重要的话题,大多数网页设计师2017。

还有很多问题没有解决,但请放心:会话界面和那些经历成为2017大主题。
3.gifs动画及其他
很多网站和应用程序使用的动画,一会儿。新的发现是GIF正在成为主流。
Ash from Buffer州:
“GIF是伟大的。他们到处都是。”
现在建成的脸谱网和推特,GIF也可以用于你的网页设计。
但不要过度使用他们–他们工作来吸引用户的注意。图片可以提供更丰富的产品经验,解释一个工作流,或只是提供一个如何为你的用户指南。

和几个动画制作工具(如PS图象处理软件、giphy,或记录。它)网页设计师都不在他们的设计工艺有限公司。
简单的说。我们在usersnap爱GIF
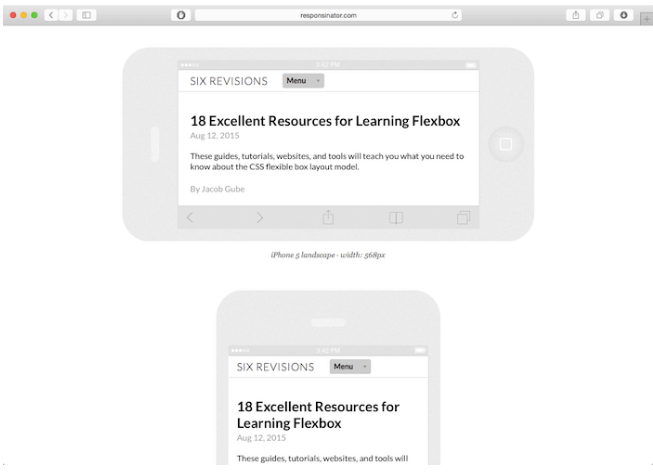
4.下一代的响应式设计
响应式设计将继续占主导地位,因为它是一个实现好的用户体验的最有效的方法。
媒体查询提供网站的灵活性和允许他们调整根据不同设备的网站被访问。
2016四月,谷歌改变了它的排名算法的优先有优化的内容,在一年的网站,我们会看到企业急于重新提升谷歌排名。
作为网站的提供者,我们必须接受这个现实,虽然,有没有一刀切的情况在一一。我相信提供更少的选择,减少响应的观点,这些网站会走。

5.简约的网页设计
极简主义是在2017一个全新的水平,而不是被击中一个主页,用户现在有'卡'。
这些都是切入点作为通往更多信息。一个网站本身内,多个卡还可以用来直观显示主题和吸引用户点击。

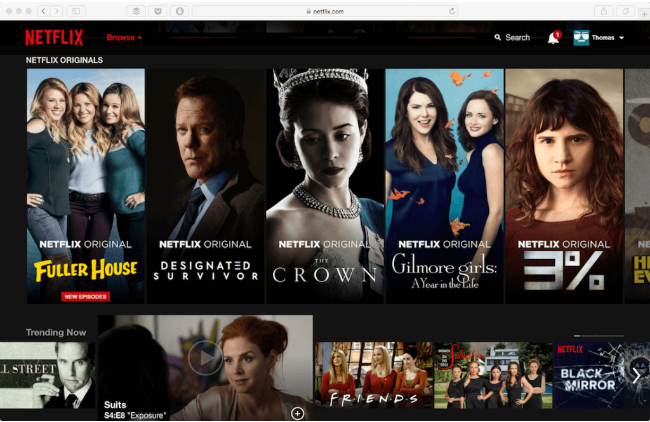
Netflix是一个网站,开始使用卡的巨大成功的一个例子,图像解释的节目或电影比短的生物和使用更少的空间。这种极简主义也将菜单和导航,都将尽可能简单。
基本上,现在人们想去杂乱,简单,直观的解释的网页设计。
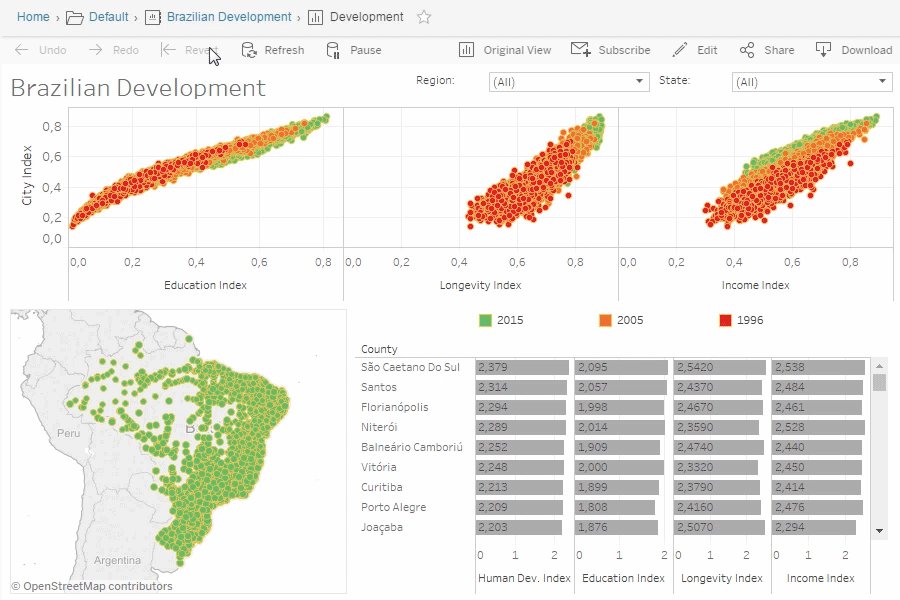
6.数据可视化
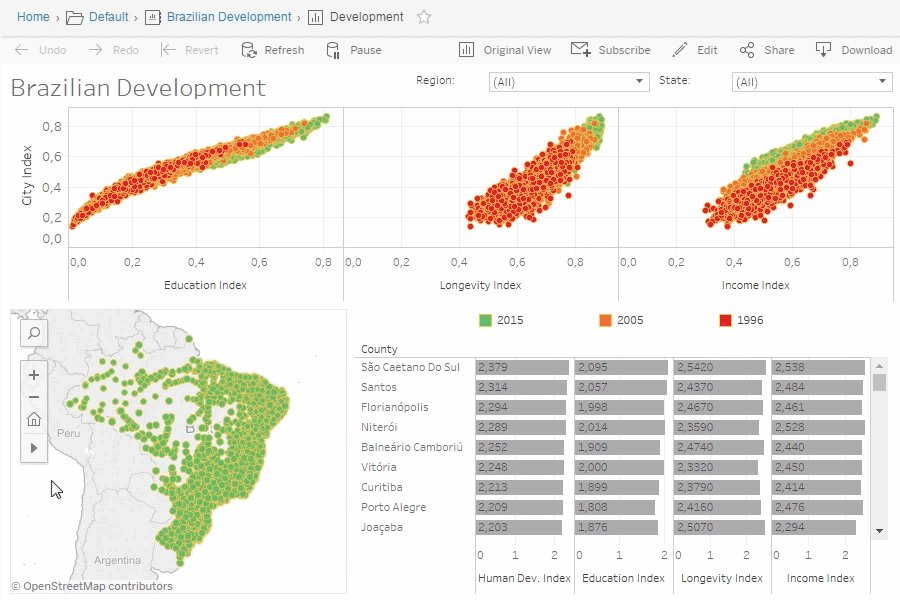
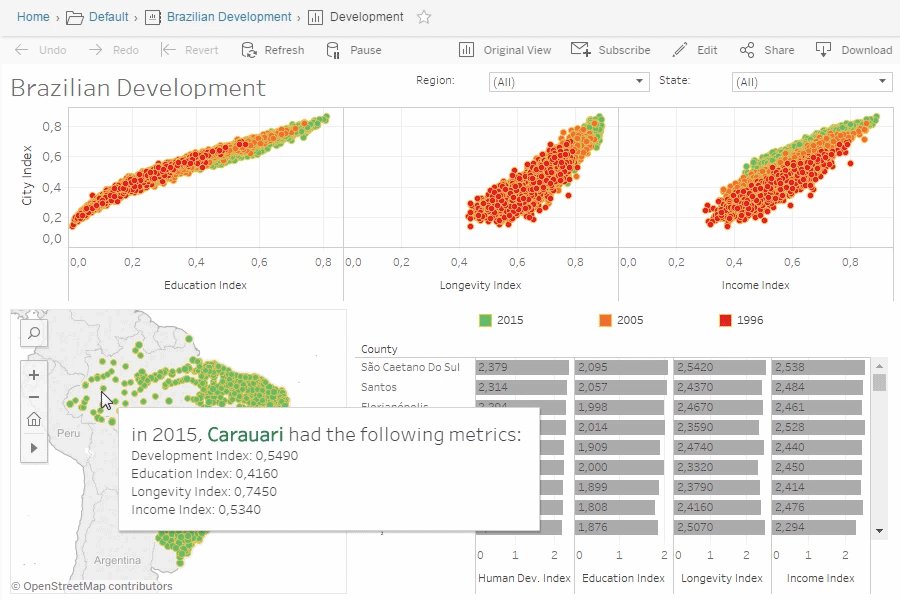
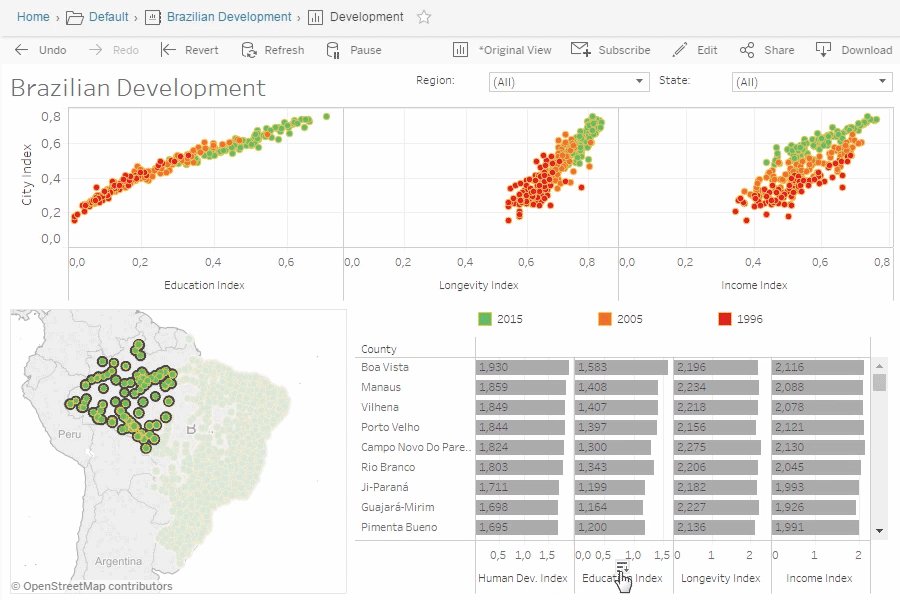
数据和分析比以往任何时候都更重要,现在大品牌都提供他们的用户有机会看到自己的数据。
在视觉的方式增加用户与信息交互呈现数据。特别有用,当它来了解用户表示,丰富多彩的图表,如你可以创建使用画面的,引人注目,吸引用户的注意力。

7.越来越少的照片,更具真实性。
有一个有趣的网页设计趋势值得一提。这是一个非常简单的,但好奇的人。
而在过去的几个月里,浏览网页,我也感觉到我们的网站上看到一个下降的股票照片。作为人,我们更愿意看到定制的公司或企业,真正涉及的图片,而不是一个通用的图像。
我也有这种感觉,网站设计者宁愿使用任何图像都用照片。
摄影是一种艺术形式和一个或许有点失去了几年。但在2017它回来了,比以前更强大。记住,你的网站是服务于一个目的,因此它的一切重要的事情,包括图像,必须这么做。
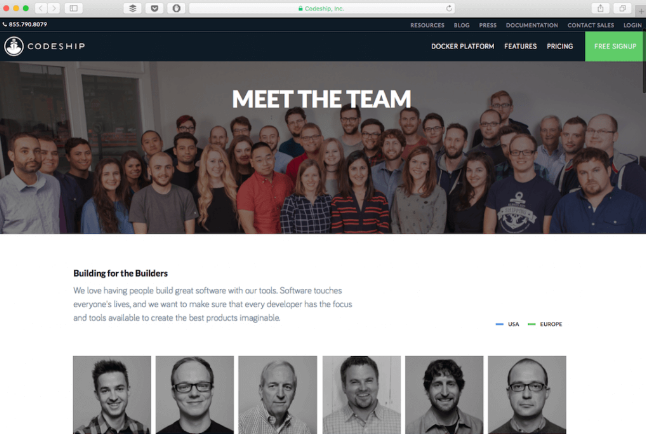
你的人的图像(见团队)也很受欢迎,–把脸转向品牌。

在Codeship从我们的朋友的视频截图
不仅真实的影像都在上升。卡通、漫画和插图太。特别是在科技界,漫画可以讨论一个特定的主题或解释一些细节大格式。
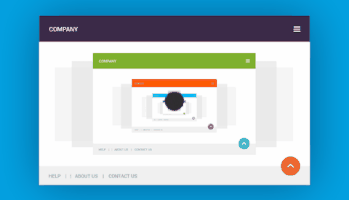
8.材料设计
材料设计已由谷歌近几年发展起来的,是不断推出的应用,包括Gmail,谷歌地图,谷歌驱动器,和YouTube。
材料设计显示了作为一个搜索词,自2013年初以来,然而,它只在2015的主流。
它是一种设计来创建一个层次结构的网页上的意义和重要性,吸引用户的关注不同地区的所有运动时的响应用户的动作。他们称后者的物质运动。材料设计采用几何图形直观地提升自己的网站,创建深度和现实主义。这是越来越受欢迎的在其他网站也得益于其“活”的状态,它的灵活性和兼容性,在所有设备。
有一个正在进行的讨论的材料设计及其未来。
要了解更多关于材料设计,检查谷歌的介绍
9.超长的网站
有赞成的和反对的长期滚动的网站。总之,我们看到越来越多的超长的网站,主要以看似无底的网站如脸谱网,推特成功,或Instagram。
脸谱网,推特,和Instagram允许用户滚动时,不断看到新的内容。作为人类,我们用现在的行动。很多网站都做了菜单和选项卡而不是把东西都放在一个很长的网页。该网站可以打破了图像,排版,和视频添加一些兴奋的经历。
最好保持滚动

超长的网站:技巧和最佳实践
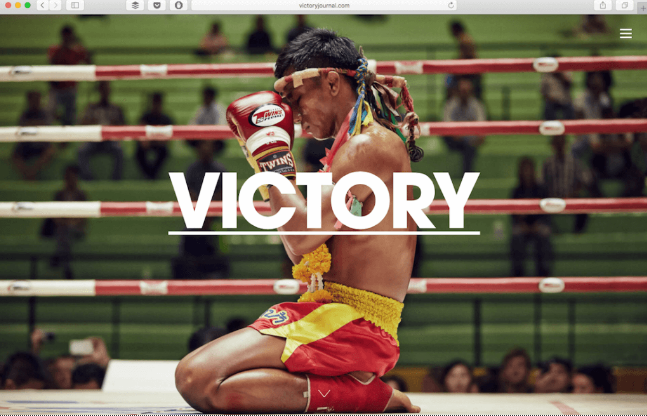
10.字体变大
印刷术是越来越大胆
已经2016看到大小和的增加存在设计,但这种趋势不是快停止。
品牌会更大、更醒目,甚至全屏。动态纹理和颜色将被添加到有趣和充满活力的字体创造一个整体的“哇”的效果。

学院victoryjournal.com截图
看来排版工作既要绘制和保持用户的关注。大字体可有效打破网格,特别是如果该网站有一个很长的滚动页面。
免责声明:文中图片均来源于网络快照采集,仅供学习和参考,所有文章,图片版权属原作者所有。若无意侵犯版权、隐私请联系网站管理人员328211773@qq.com删除!管理员一定在第一时间删除、或更正,同时对其文章,图片不承担直接或间接法律责任。
- 烟台物联网系统软件开发[09-29]
- 烟台软件开发公司如何选择[05-26]
- 烟台微信小程序开发注意这些细节[03-25]
- 烟台企业在制作网站前应搞清的三件事[03-24]
- 烟台企业做全网营销有哪些优势[03-23]
- 烟台营销型网站建设有哪些原则[03-22]
- 在烟台做一个网站需要多少费用[03-20]
- 烟台开发在线教育app流程中注意什么[03-19]
- 烟台网站建设时应避免的问题有哪些[03-18]
- 烟台开发跑腿APP开发需要多少钱[03-17]





